Table of Contents
Branding
Hosting Mervis SCADA offers the option to use custom branding and run the entire hosted application on your own domain.
Below are the basic requirements.
Domain
Branding is tied to the customer domain. It is necessary to register the appropriate second-level domain (e.g., mycompany.cz) or third-level domain (e.g., scada.mycompany.cz) and point its CNAME DNS records to scada.mervis.info or direct it to the corresponding IP address.
Desktop GUI
Favicon
Square image (logo) displayed in various places depending on the type of device (browser tab, history, favorite pages, desktop icon on a mobile device….)
| File | Format | Size | Description |
|---|---|---|---|
| favicon.ico | .ico | 16×16, 32×32 | Required. Main application icon |
| apple-touch-icon.png | .png | 180×180 | Recommended. Icon for iPhone and iPad |
| android-192×192.png | .png | 192×192 | Recommended. Icon for Android devices |
| android-512×512.png | .png | 512×512 | Recommended. Icon for Android devices |
| favicon-size.png | .png | 24×24, 64×64, 128×128, … | Optional. Additional icons with various sizes |
| name.svg | .svg | 16×16 - 512×512 | Optional. SVG icon for light and dark browser themes |
Logos
Supported image formats for logos are all those supported by HTML. Preferred formats are png, svg, and jpg. The optimal size for each logo is provided, which depends on the element into which the logo is inserted. If the logo is larger than the parent element, it will be resized to fit the element. If the logo is smaller than the parent element, its size will be maintained and the logo will be centered within the element.
AppLogo
| Configuration Item | Optimal Size | Description |
|---|---|---|
| ESGVisionConfig.AppLogo | 168×64 | Application logo on the login screen |

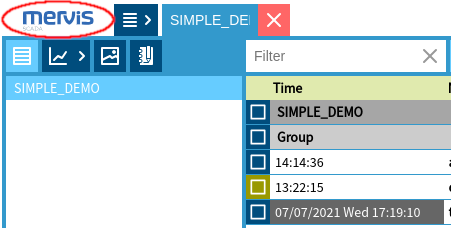
AppLogoSmall
| Configuration Item | Optimal Size | Description |
|---|---|---|
| ESGVisionConfig.AppLogoSmall | 84×32 | Application logo in the top left corner of the user interface |

AppLoadingImage
| Configuration Item | Optimal Size | Description |
|---|---|---|
| ESGVisionConfig.AppLoadingImage | 418×160 | Application logo displayed during data loading |

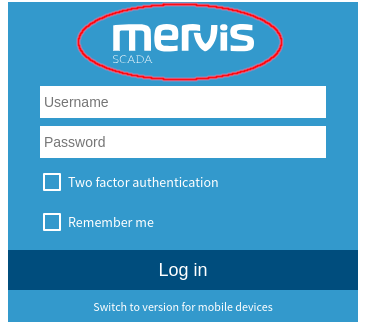
LoginLogo
| Configuration Item | Optimal Size | Description |
|---|---|---|
| ESGVisionConfig.LoginLogo | 168×64 | Supplementary logo on the login screen. The logo can be placed anywhere within the login screen space |

Configuration Items
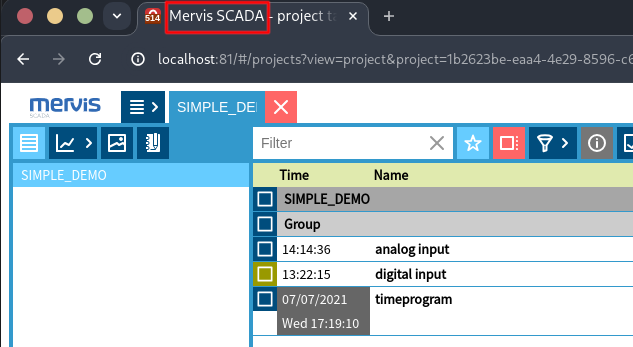
AppTitle
| Configuration Item | Type | Description |
|---|---|---|
| ESGVisionConfig.AppTitle | string | Application title displayed in the browser window (browser tab) |

ShowLoginContacts
| Configuration Item | Type | Description |
|---|---|---|
| ESGVisionConfig.ShowLoginContacts | boolean | Enable or disable the display of contacts on the login screen. Specific contact settings are configured via the ESGVisionConfig.LoginContacts item |
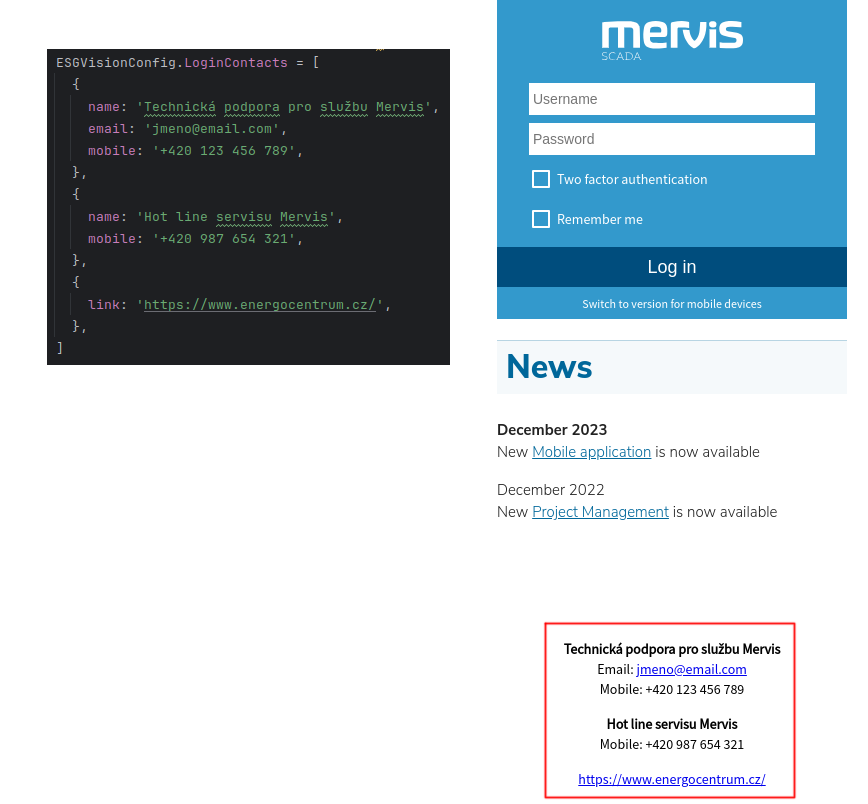
LoginContacts
| Configuration Item | Type | Description |
|---|---|---|
| ESGVisionConfig.LoginContacts | string[] | Array of objects for setting contacts on the login screen. Each object can contain items name, email, mobile, link |

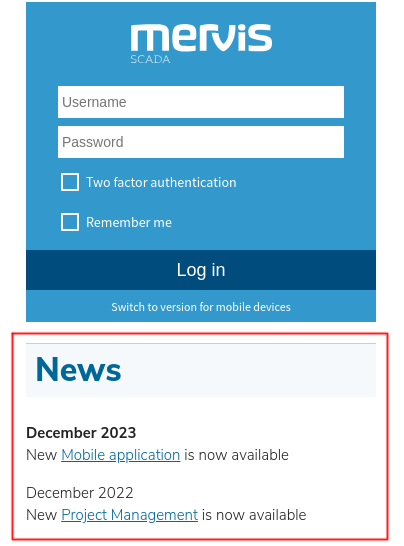
ShowMervisNews
| Configuration Item | Type | Description |
|---|---|---|
| ESGVisionConfig.ShowMervisNews | boolean | Show or hide Mervis news on the login screen |

LoginWidth
| Configuration Item | Type | Description |
|---|---|---|
| ESGVisionConfig.LoginWidth | string (e.g., “350px”) | Width of the form on the login screen |
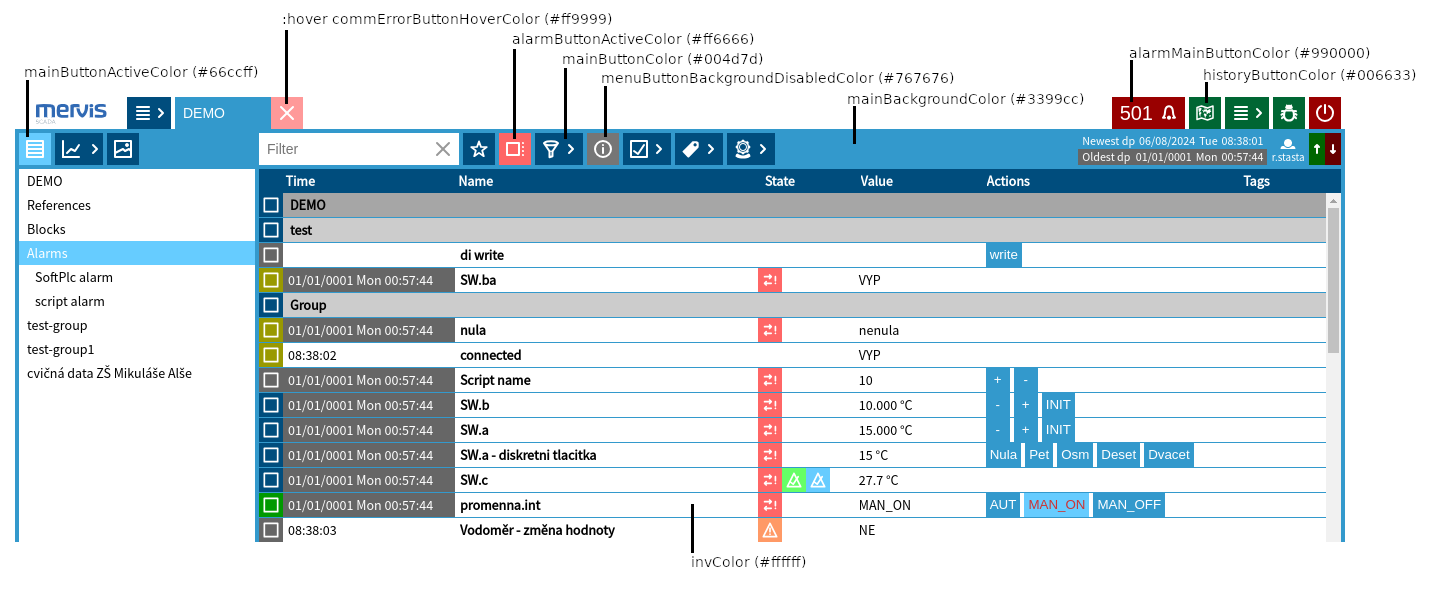
Color Scheme
Basic Colors
This table lists the colors that suffice for basic branding of the entire application. Additional detailed settings of individual colors for specific application elements can be found below.
Colors:
| Name | Original Value |
|---|---|
| mainBackgroundColor | #3399cc |
| mainButtonColor | #004d7d |
| invColor | #ffffff |
| mainButtonActiveColor | #66ccff |
| alarmButtonActiveColor | #ff6666 |
| menuButtonBackgroundDisabledColor | #767676 |
| commErrorButtonHoverColor | #ff9999 |
| alarmMainButtonColor | #990000 |
| historyButtonColor | #006633 |

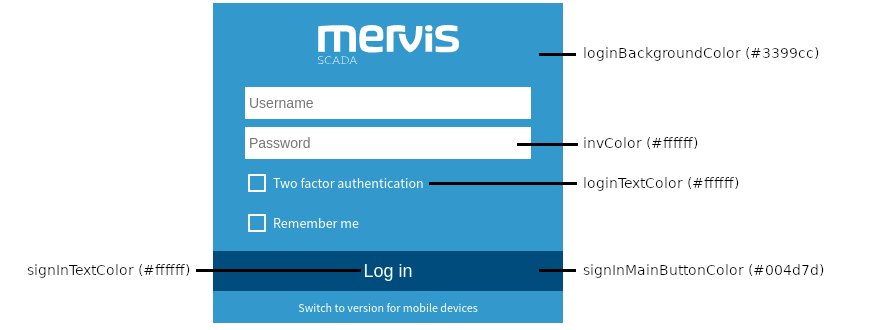
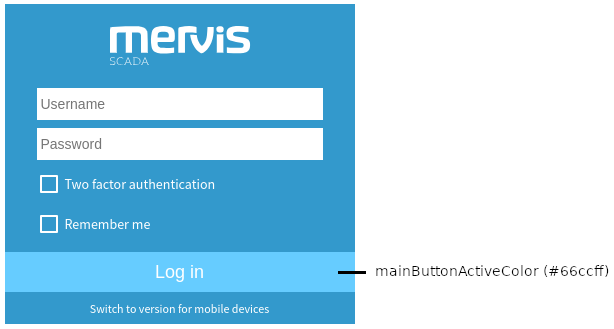
Login Screen
Colors:
| Name | Original Value |
|---|---|
| loginBackgroundColor | #3399cc |
| loginTextColor | #ffffff |
| signInMainButtonColor | #004d7d |
| signInTextColor | #ffffff |
| invColor | #ffffff |

Active Button:
| Name | Original Value |
|---|---|
| mainButtonActiveColor | #66ccff |

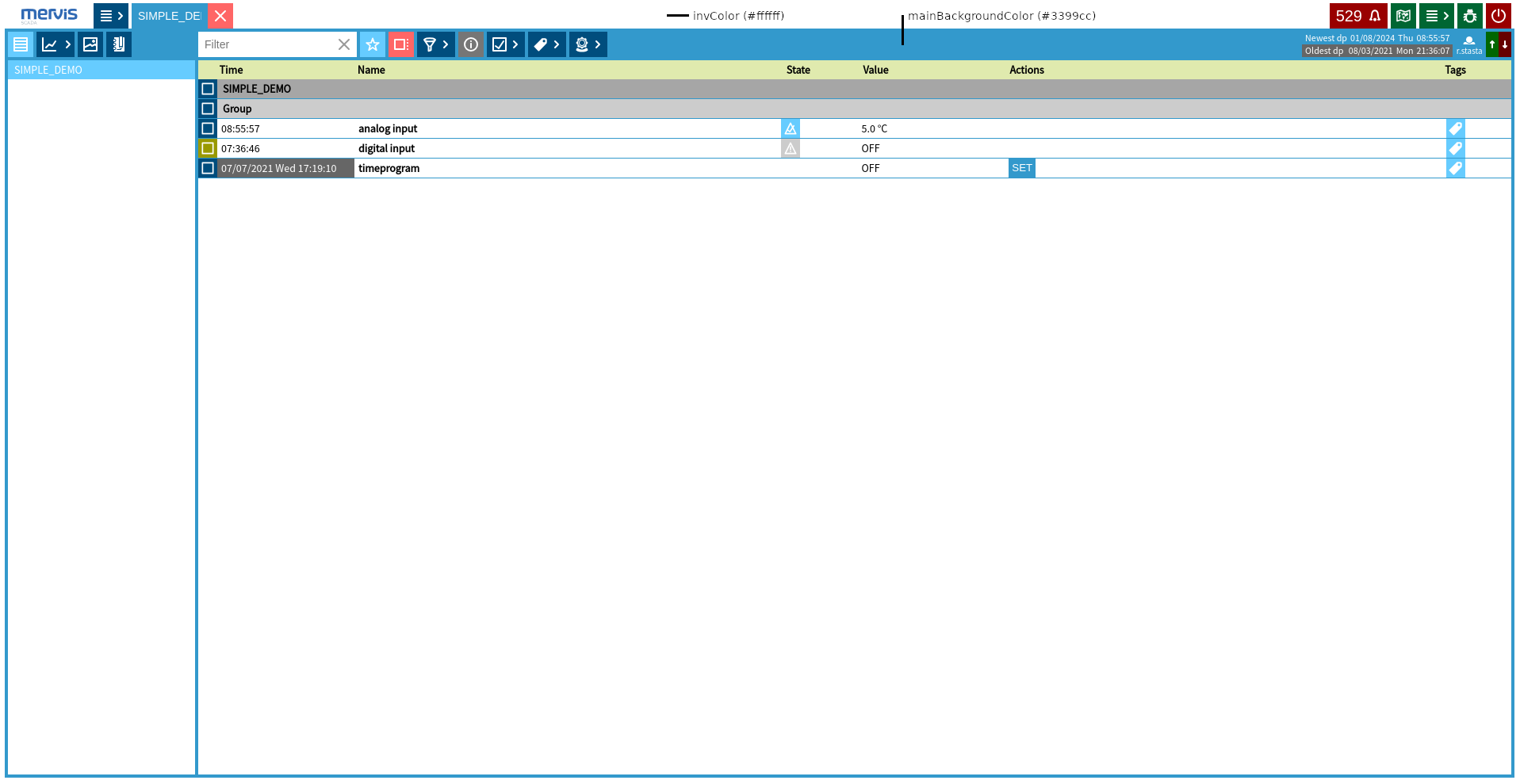
Main Screen
Colors:
| Name | Original Value |
|---|---|
| mainBackgroundColor | #3399cc |
| invColor | #ffffff |

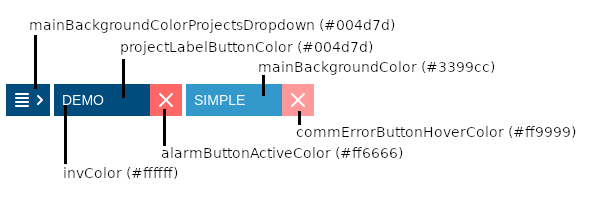
Project Tabs
Colors:
| Name | Original Value |
|---|---|
| mainBackgroundColorProjectsDropdown | #004d7d |
| projectLabelButtonColor | #004d7d |
| mainBackgroundColor | #3399cc |
| commErrorButtonHoverColor | #ff9999 |
| alarmButtonActiveColor | #ff6666 |
| invColor | #ffffff |

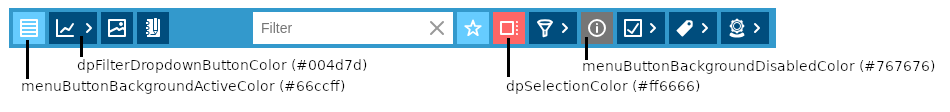
Main Menu
Colors:
| Name | Original Value |
|---|---|
| menuButtonBackgroundActiveColor | #66ccff |
| dpFilterDropdownButtonColor | #004d7d |
| dpSelectionColor | #ff6666 |
| menuButtonBackgroundDisabledColor | #767676 |

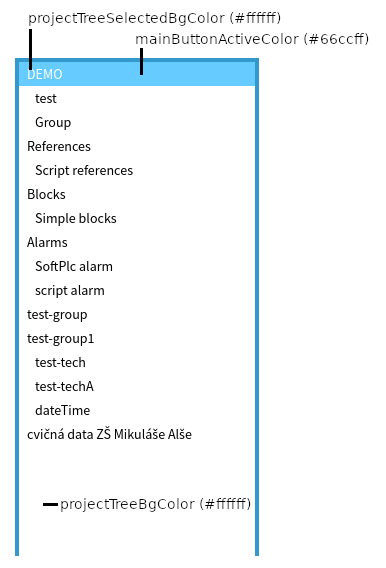
Tree View
Colors:
| Name | Original Value |
|---|---|
| projectTreeSelectedBgColor | #ffffff |
| mainButtonActiveColor | #66ccff |
| projectTreeBgColor | #ffffff |

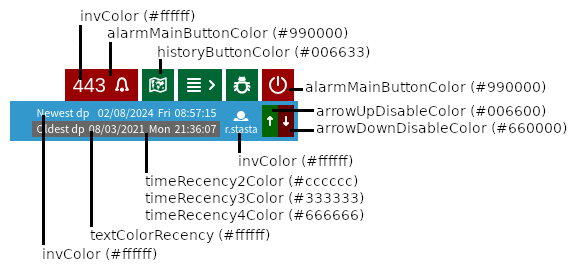
Right Panel
Colors:
| Name | Original Value |
|---|---|
| invColor | #ffffff |
| alarmMainButtonColor | #990000 |
| historyButtonColor | #006633 |
| arrowUpDisableColor | #006600 |
| arrowDownDisableColor | #660000 |
| timeRecency2Color | #cccccc |
| timeRecency3Color | #333333 |
| timeRecency4Color | #666666 |
| textColorRecency | #ffffff |

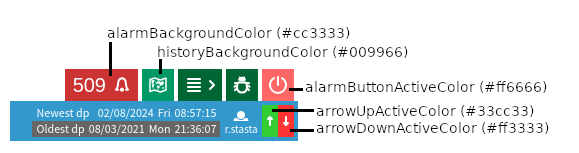
Active Elements:
| Name | Original Value |
|---|---|
| alarmBackgroundColor | #cc3333 |
| historyBackgroundColor | #009966 |
| alarmButtonActiveColor | #ff6666 |
| arrowUpActiveColor | #33cc33 |
| arrowDownActiveColor | #ff3333 |

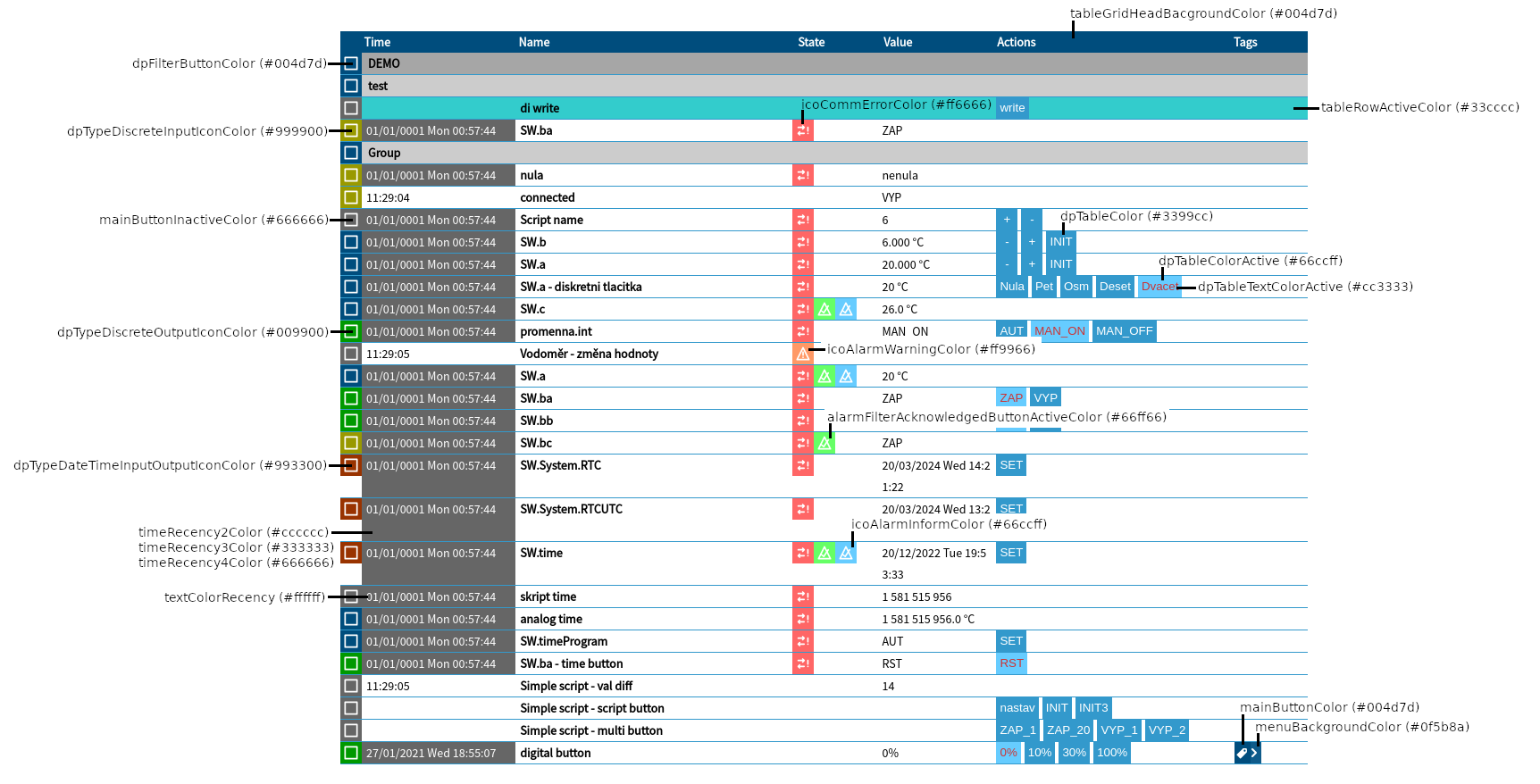
Table View
Colors:
| Name | Original Value |
|---|---|
| dpFilterButtonColor | #004d7d |
| dpTypeDiscreteInputIconColor | #999900 |
| mainButtonInactiveColor | #666666 |
| dpTypeDiscreteOutputIconColor | #009900 |
| dpTypeDateTimeInputOutputIconColor | #993300 |
| timeRecency2Color | #cccccc |
| timeRecency3Color | #333333 |
| timeRecency4Color | #666666 |
| textColorRecency | #ffffff |
| icoCommErrorColor | #ff6666 |
| icoAlarmWarningColor | #ff9966 |
| alarmFilterAcknowledgedButtonActiveColor | #66ff66 |
| icoAlarmInformColor | #66ccff |
| tableGridHeadBacgroundColor | #004d7d |
| tableRowActiveColor | #33cccc |
| dpTableColor | #3399cc |
| dpTableColorActive | #66ccff |
| dpTableTextColorActive | #cc3333 |
| mainButtonColor | #004d7d |
| menuBackgroundColor | #0f5b8a |

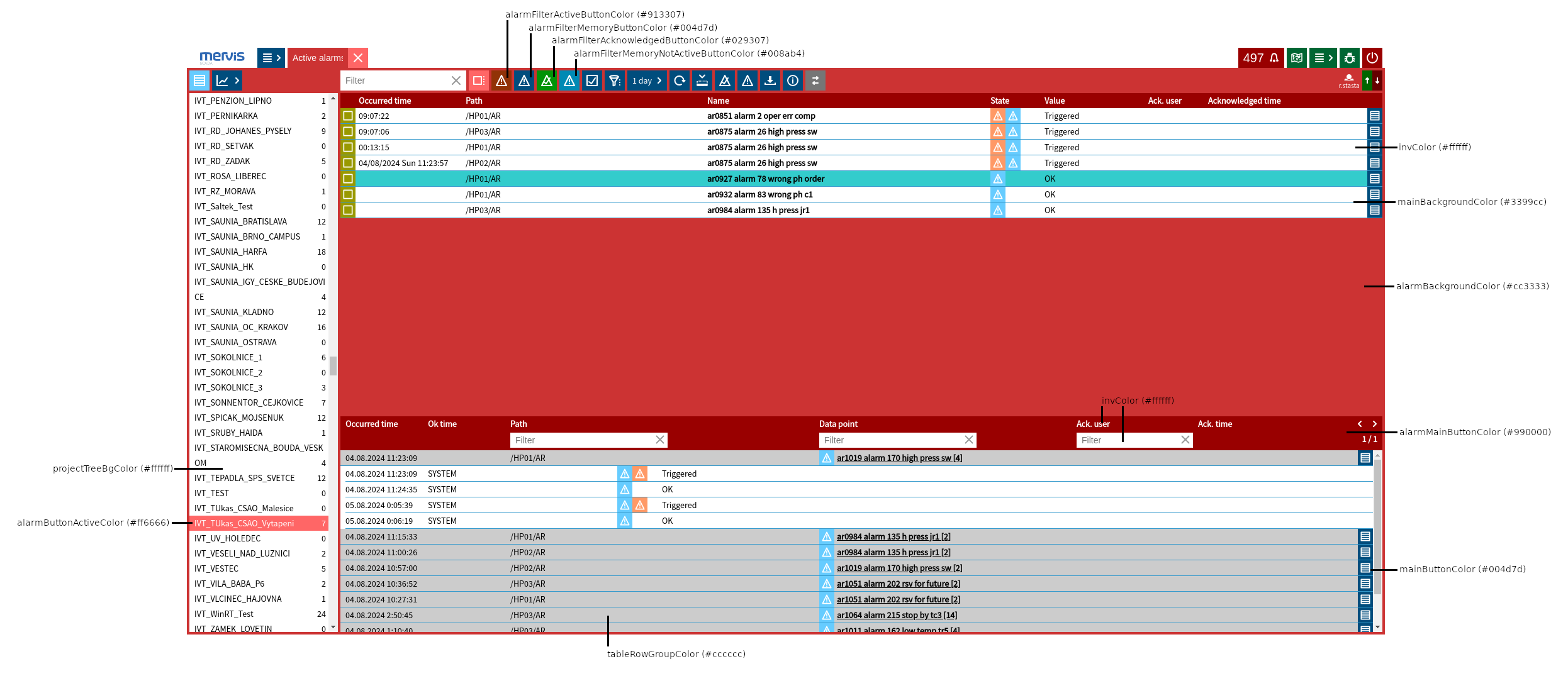
Alarms
Colors:
| Name | Original Value |
|---|---|
| projectTreeBgColor | #ffffff |
| alarmButtonActiveColor | #ff6666 |
| alarmFilterActiveButtonColor | #913307 |
| alarmFilterMemoryButtonColor | #004d7d |
| alarmFilterAcknowledgedButtonColor | #029307 |
| alarmFilterMemoryNotActiveButtonColor | #008ab4 |
| tableRowGroupColor | #cccccc |
| invColor | #ffffff |
| mainBackgroundColor | #3399cc |
| alarmBackgroundColor | #cc3333 |
| alarmMainButtonColor | #990000 |
| mainButtonColor | #004d7d |

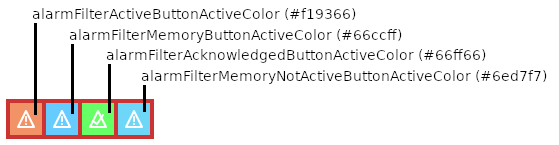
Active Filters:
| Name | Original Value |
|---|---|
| alarmFilterActiveButtonActiveColor | #f19366 |
| alarmFilterMemoryButtonActiveColor | #66ccff |
| alarmFilterAcknowledgedButtonActiveColor | #66ff66 |
| alarmFilterMemoryNotActiveButtonActiveColor | #6ed7f7 |

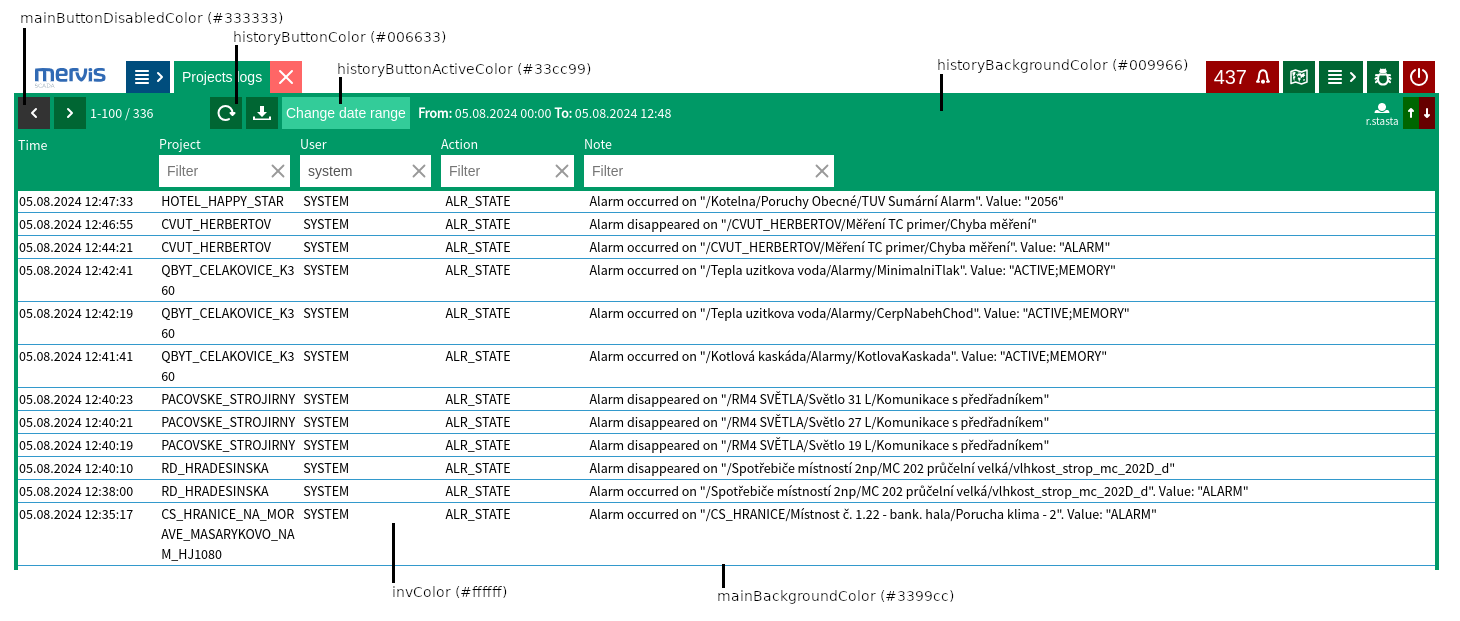
Project History, Project Statistics
Colors:
| Name | Original Value |
|---|---|
| mainButtonDisabledColor | #333333 |
| historyButtonColor | #006633 |
| historyButtonActiveColor | #33cc99 |
| historyBackgroundColor | #009966 |
| invColor | #ffffff |
| mainBackgroundColor | #3399cc |

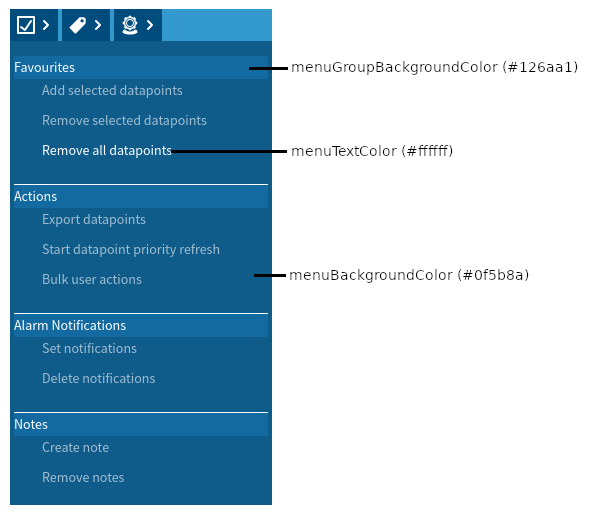
Dropdown Menu
Colors:
| Name | Original Value |
|---|---|
| menuGroupBackgroundColor | #126aa1 |
| menuTextColor | #ffffff |
| menuBackgroundColor | #0f5b8a |

Active Row:
| Name | Original Value |
|---|---|
| tableRowActiveColor | #33cccc |

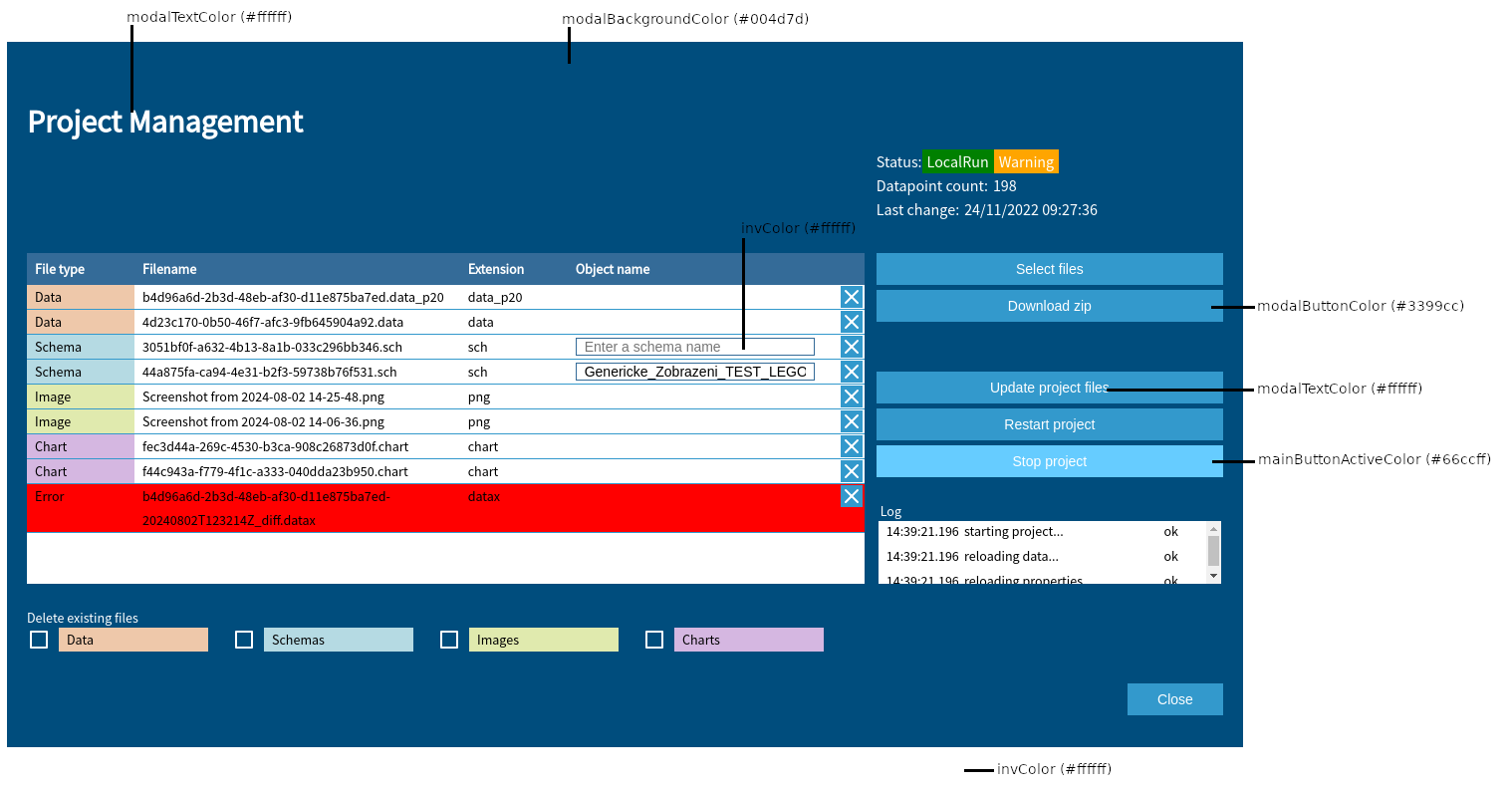
Modal Window
Colors:
| Name | Original Value |
|---|---|
| modalTextColor | #ffffff |
| modalBackgroundColor | #004d7d |
| modalButtonColor | #3399cc |
| mainButtonActiveColor | #66ccff |
| invColor | #ffffff |

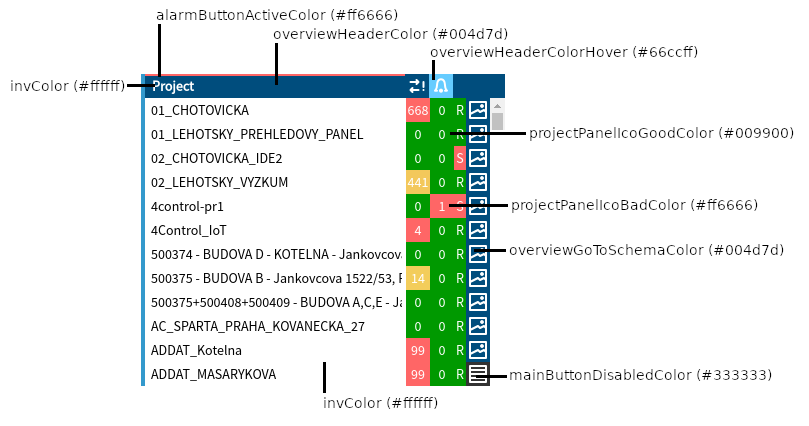
Overview Panel
Colors:
| Name | Original Value |
|---|---|
| invColor | #ffffff |
| alarmButtonActiveColor | #ff6666 |
| overviewHeaderColor | #004d7d |
| overviewHeaderColorHover | #66ccff |
| projectPanelIcoGoodColor | #009900 |
| projectPanelIcoBadColor | #ff6666 |
| overviewGoToSchemaColor | #004d7d |
| mainButtonDisabledColor | #333333 |

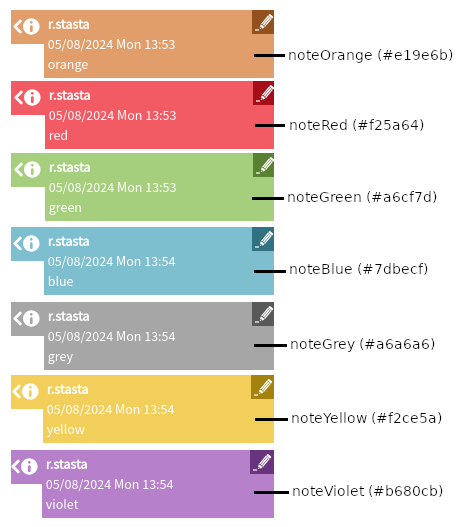
Notes
Colors:
| Name | Original Value |
|---|---|
| noteOrange | #e19e6b |
| noteRed | #f25a64 |
| noteGreen | #a6cf7d |
| noteBlue | #7dbecf |
| noteGrey | #a6a6a6 |
| noteYellow | #f2ce5a |
| noteViolet | #b680cb |

Mobile GUI
Logo
AppLogo
| Configuration Item | Optimal Size | Description |
|---|---|---|
| appLogo | 300×64 | Application logo on the login screen |

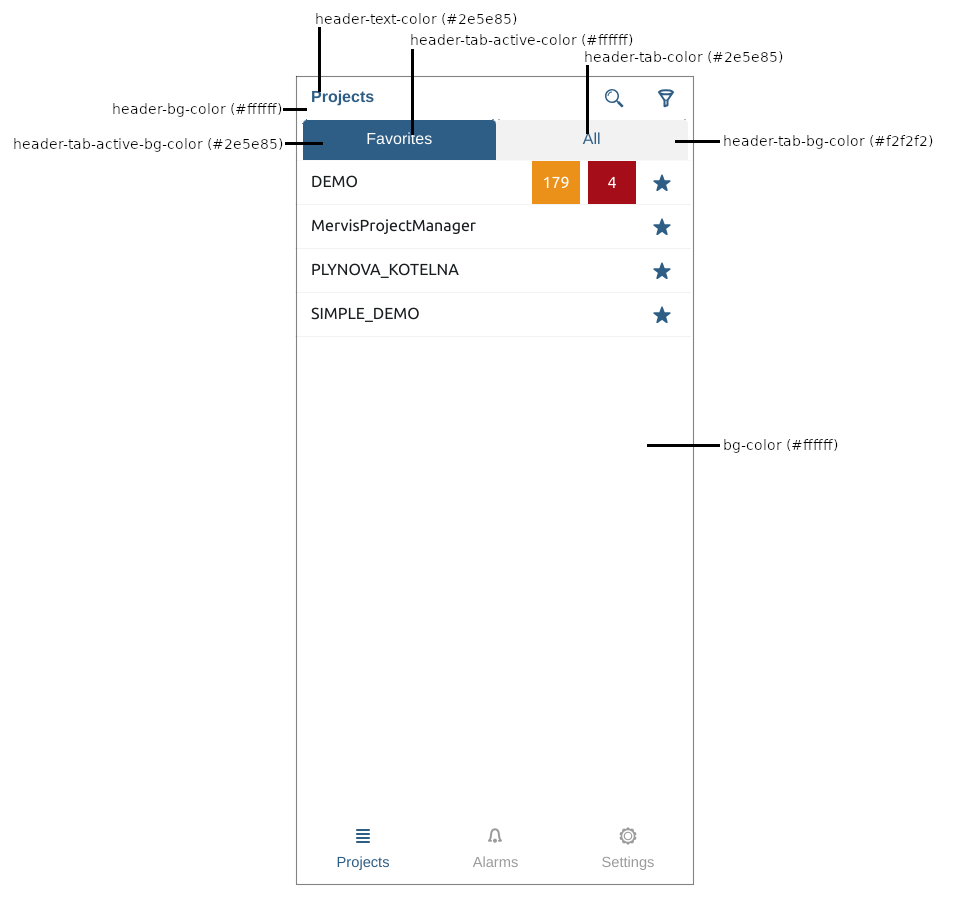
Color Scheme
Basic Colors
This table lists the colors that suffice for basic branding of the entire application. Additional detailed settings of individual colors for specific application elements can be found below.
Colors:
| Name | Original Value |
|---|---|
| bg-color | #ffffff |
| header-bg-color | #ffffff |
| header-text-color | #2e5e85 |
| header-tab-active-bg-color | #2e5e85 |
| header-tab-active-color | #ffffff |
| header-tab-color | #2e5e85 |
| header-tab-bg-color | #f2f2f2 |

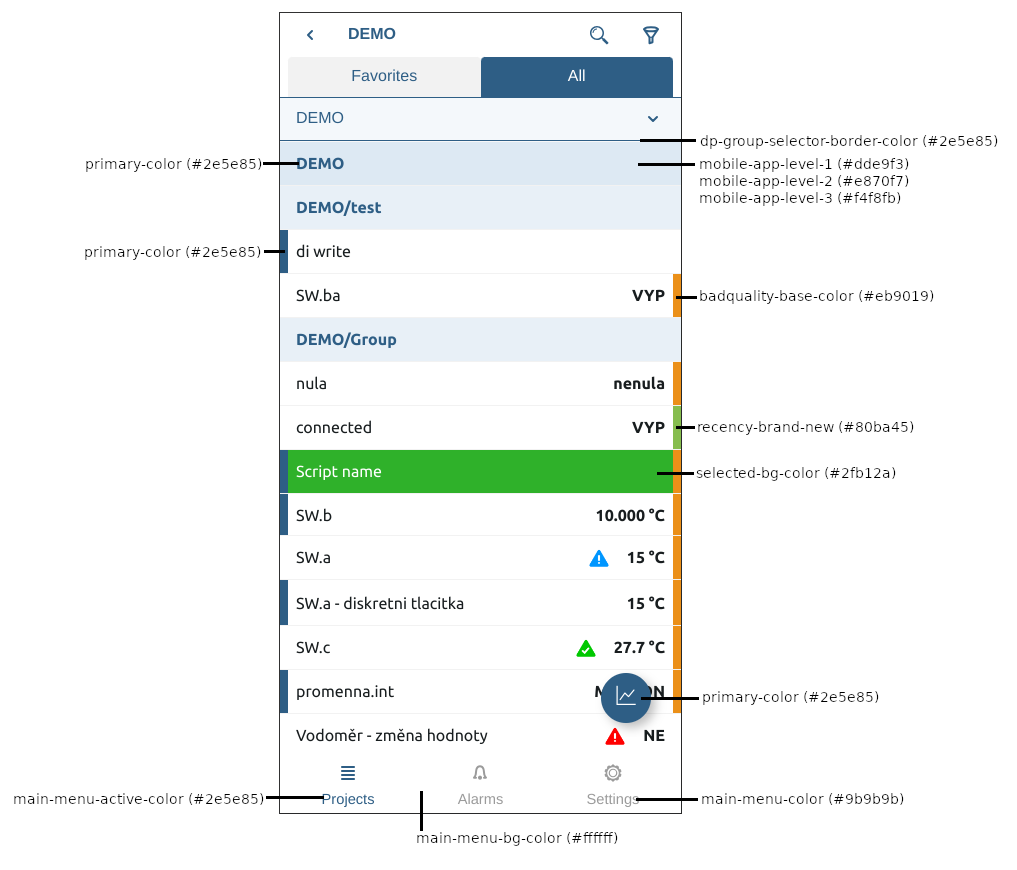
Datapoint Table
Colors:
| Name | Original Value |
|---|---|
| primary-color | #2e5e85 |
| main-menu-active-color | #2e5e85 |
| main-menu-bg-color | #ffffff |
| main-menu-color | #9b9b9b |
| dp-group-selector-border-color | #2e5e85 |
| mobile-app-level-1 | #dde9f3 |
| mobile-app-level-2 | #e870f7 |
| mobile-app-level-3 | #f4f8fb |
| badquality-base-color | #eb9019 |
| recency-brand-new | #80ba45 |
| selected-bg-color | #2fb12a |

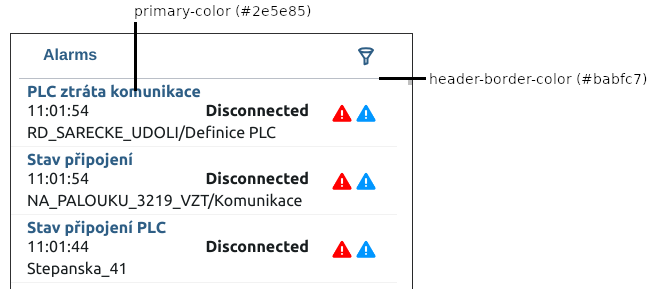
Alarm Table
Colors:
| Name | Original Value |
|---|---|
| primary-color | #2e5e85 |
| header-border-color | #babfc7 |

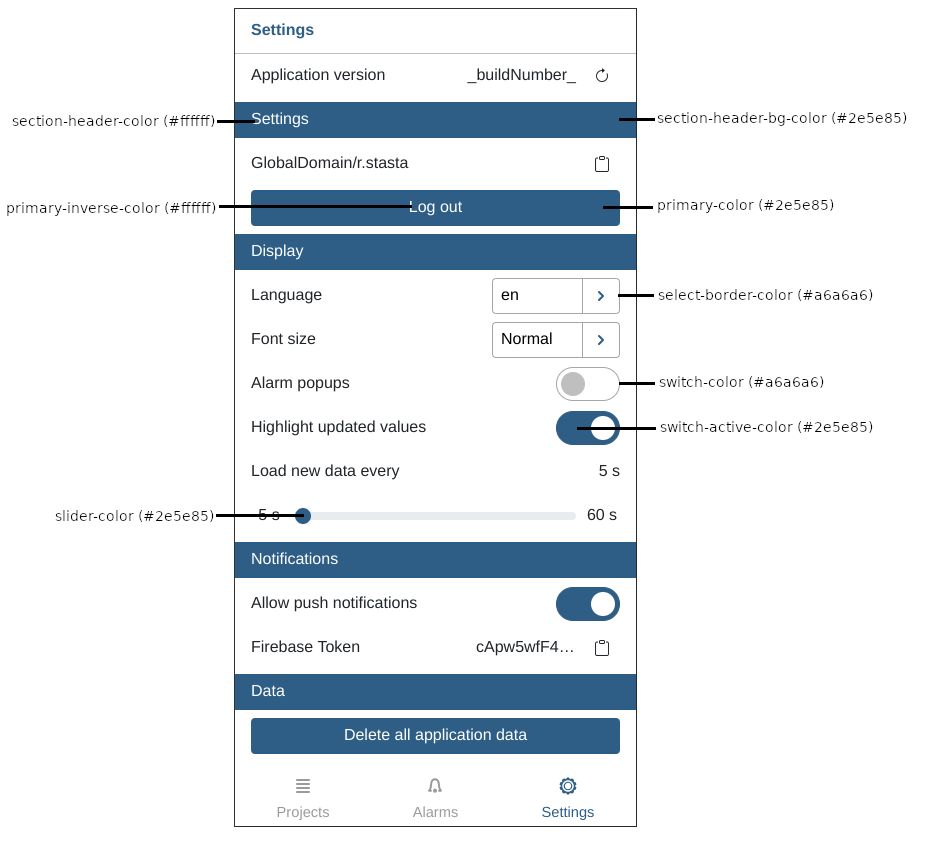
Profile Screen
Colors:
| Name | Original Value |
|---|---|
| section-header-color | #ffffff |
| section-header-bg-color | #2e5e85 |
| primary-inverse-color | #ffffff |
| primary-color | #2e5e85 |
| select-border-color | #a6a6a6 |
| switch-color | #a6a6a6 |
| switch-active-color | #2e5e85 |
| slider-color | #2e5e85 |

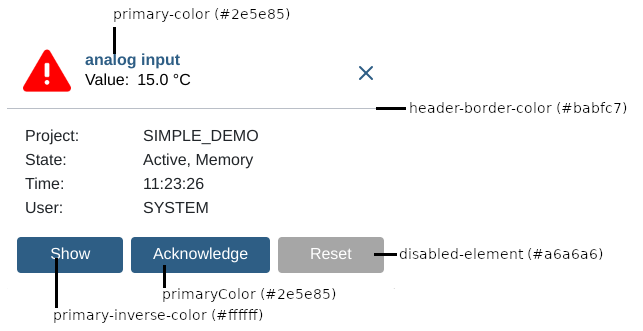
Modal Window
Colors:
| Name | Original Value |
|---|---|
| primary-color | #2e5e85 |
| primary-inverse-color | #ffffff |
| header-border-color | #babfc7 |
| disabled-element | #a6a6a6 |

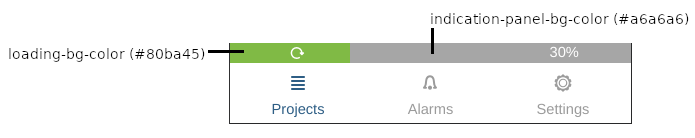
Loading Indicator
Colors:
| Name | Original Value |
|---|---|
| indication-panel-bg-color | #a6a6a6 |
| loading-bg-color | #80ba45 |

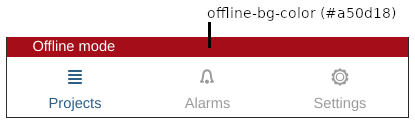
Offline Indicator
Colors:
| Name | Original Value |
|---|---|
| offline-bg-color | #a50d18 |